However, it’s easy for your WordPress install to get bloated and unoptimized, hurting your site’s performance.
In this guide, we’ve listed some free and premium plugins and written some recommendations for our WordPress users seeking optimization help.
Note: This guide mainly addresses front-end optimization issues only
If your site still suffers from performance issues after following this guide, better hosting or back-end code optimization is what will likely make a real difference. Read our hosting for WordPress websites article for more details.
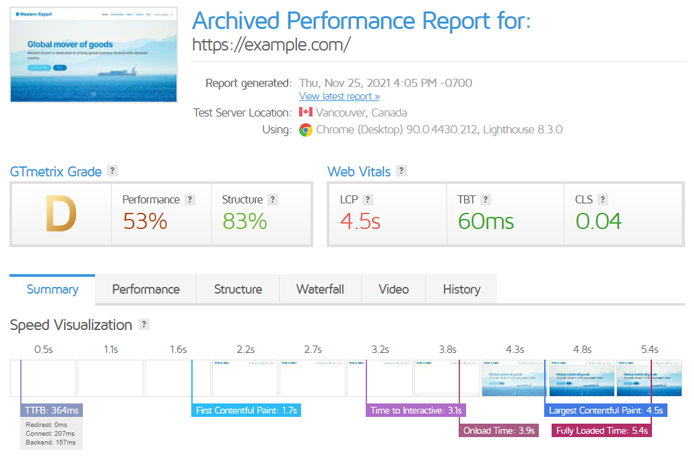
Step-1 Test Your Page With GTmetrix
How to Increase WordPress Website Speed with Plugin. Before undertaking any optimizations, test your page on GTmetrix.com to establish a performance benchmark.

We recommend logging in (or creating a free account if you haven’t done so already) to analyze your site with GTmetrix as you’ll be able to keep better track of your website performance with Daily monitoring and History Graphs.
It’s also worth re-analyzing your page on GTmetrix after each optimization step so that you can see which items are big wins, and which steps possibly make things worse.
Step 2) Backup Your WordPress Installation
It’s critical that you backup your WordPress installation before optimization and it’s generally a good practice to back up on a regular basis as well.
You can use any of the available backup plugins offered on WordPress, but in this guide we’ll be showing you how to use UpdraftPlus to backup your entire WordPress install, including your database, plugins, themes, uploads, and more.
Follow the instructions below to activate UpdraftPlus and backup your WordPress installation:
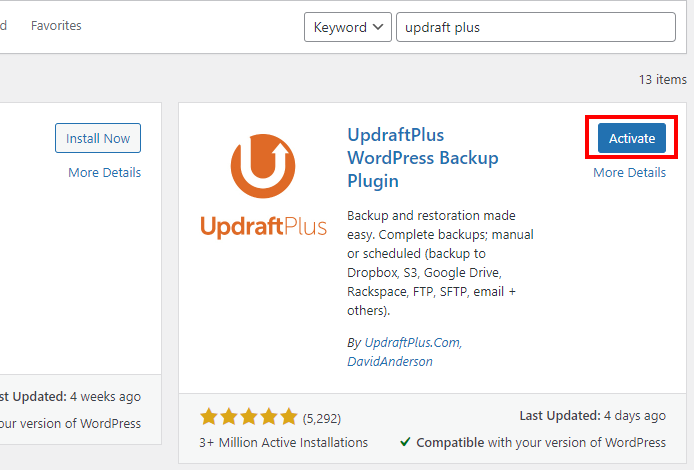
a) Download, Install and Activate UpdraftPlus
In the “Plugins” section of your WordPress install, search for UpdraftPlus.
Download, install and activate the plugin.

b) Backup Your WordPress Installation
Now that UpdraftPlus is installed and activated, you can proceed to start backing up your WordPress installation.
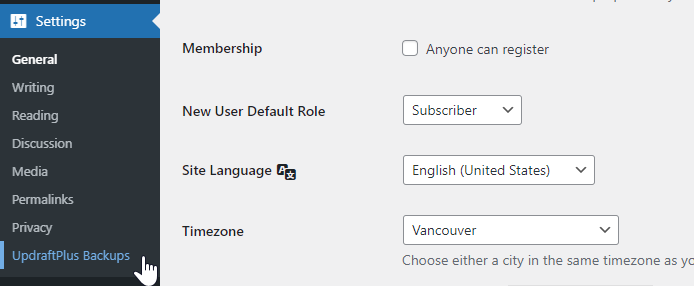
1) Open your UpdraftPlus settings
Under the “Settings” section on your WordPress sidebar, you’ll have access to a new menu option called “UpdraftPlus Backups”. Click on the option to open the plugin settings.

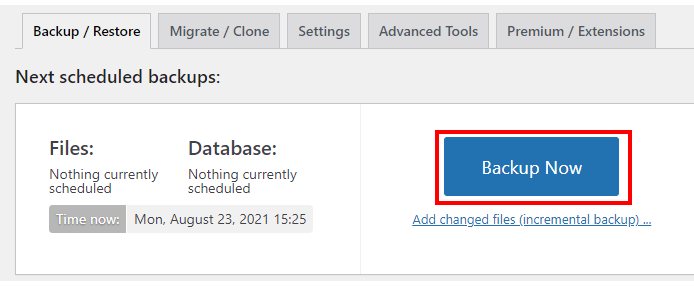
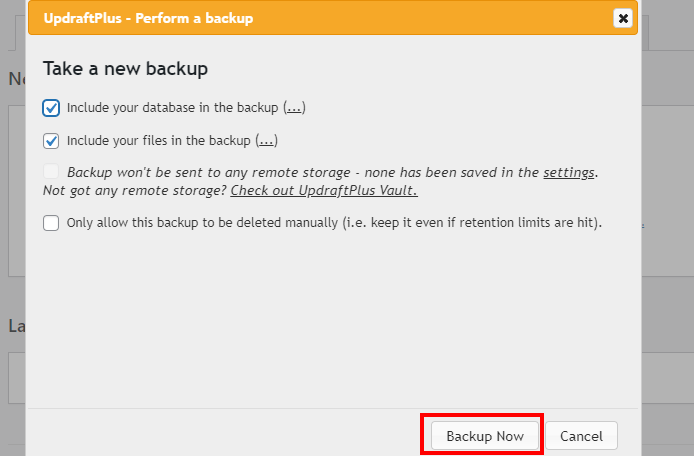
2) Click on “Backup Now”

A popup will appear. Ensure that both the “Include your database in the backup” and “Include your files in the backup” options are checked.

Click “Backup Now” – UpdraftPlus will create a complete backup of your WordPress installation.
If anything goes wrong with the optimization, or if your installation gets hacked or corrupted – you can restore it using your backups. More details here.
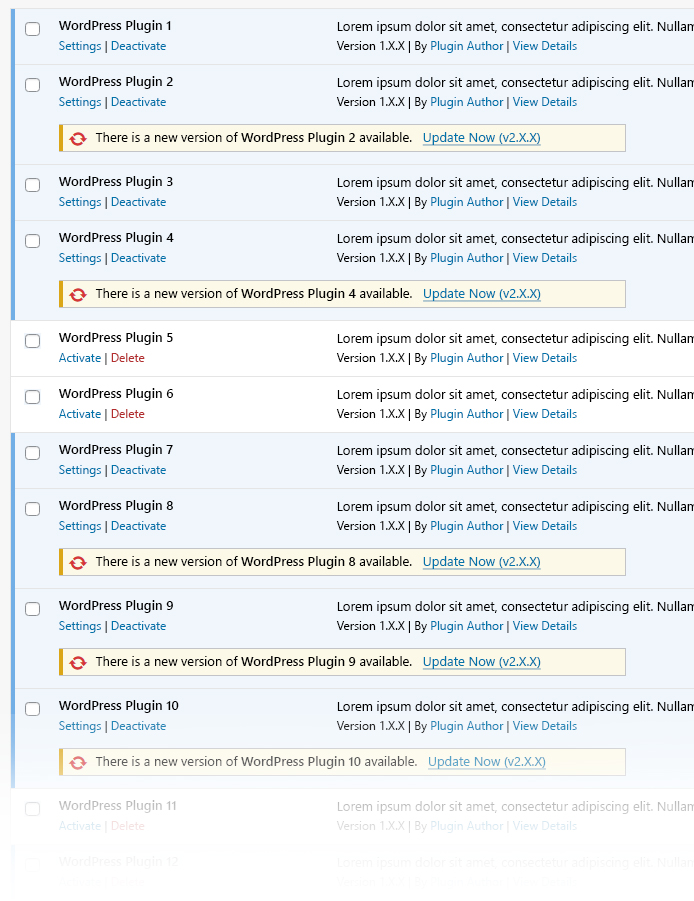
Step 3) Remove any Unwanted or Unused Plugins
It’s common to install many plugins over the course of your WordPress website usage. Some plugins provide critical features, others may have only been used for a short period, and truthfully – a few may be sticking around and you don’t even remember why! (It happens to the best of us).
That’s why it’s important to conduct a plugin audit – review your website’s plugin usage and remove the ones that aren’t needed or used anymore.

Deactivating plugins reduces your page requests and total page size, and is often one of the best ways to improve your WordPress site’s performance.
You should note though in some cases, simply deactivating your plugin isn’t enough. Even though a deactivated plugin doesn’t load requests anymore, it may still result in a bloated database and can introduce security risks.
Hence, the recommended practice is to delete unwanted plugins completely if you don’t need them anymore.
We also recommend updating all your plugins as they may contain performance enhancements and/or security fixes, among other improvements.
Step 4) Optimize Images
Image optimization is an important, and in many cases, high-impact task in your WordPress optimization workflow, helping with the Efficiently encode images audit, and reducing your overall total page size.
There are many plugin options for WordPress image optimization.
We’ll focus on the more popular Smush plugin to optimize every image uploaded in your Media Library (and every image uploaded going forward).
Follow the instructions below to optimize your images using Smush:
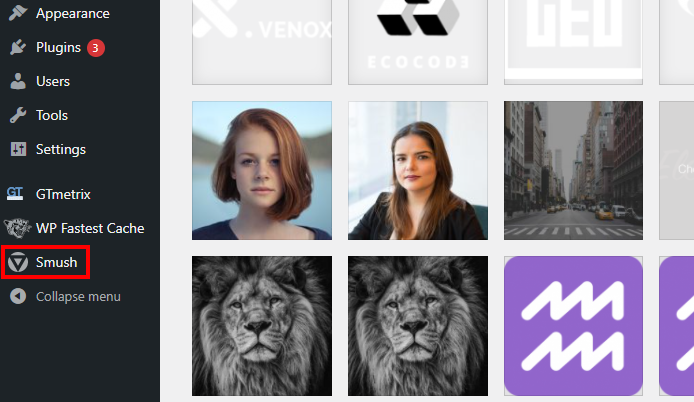
1) Download, install, and activate Smush
The procedure to do this is the same as with the other plugins. Once you’ve activated the plugin, you’ll have access to a new menu option called “Smush” on your WordPress sidebar.

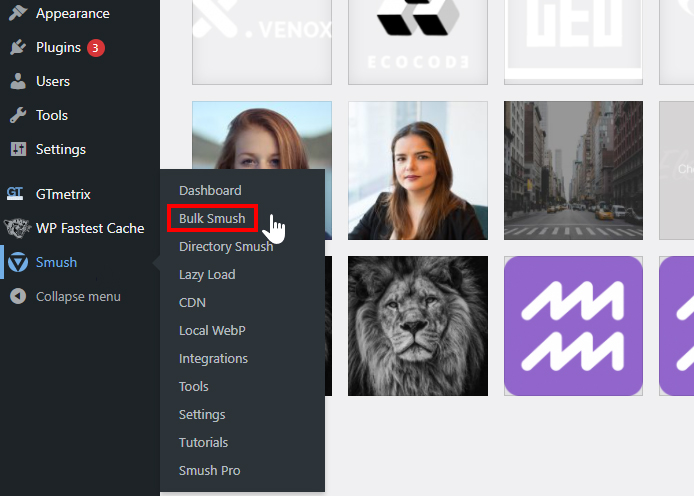
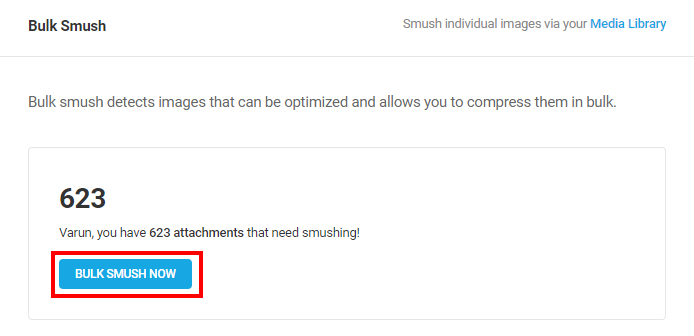
2) Open the Bulk Smush settings
Hover over the Smush menu option, and you’ll see a list of sub-menu options; click on “Bulk Smush”.

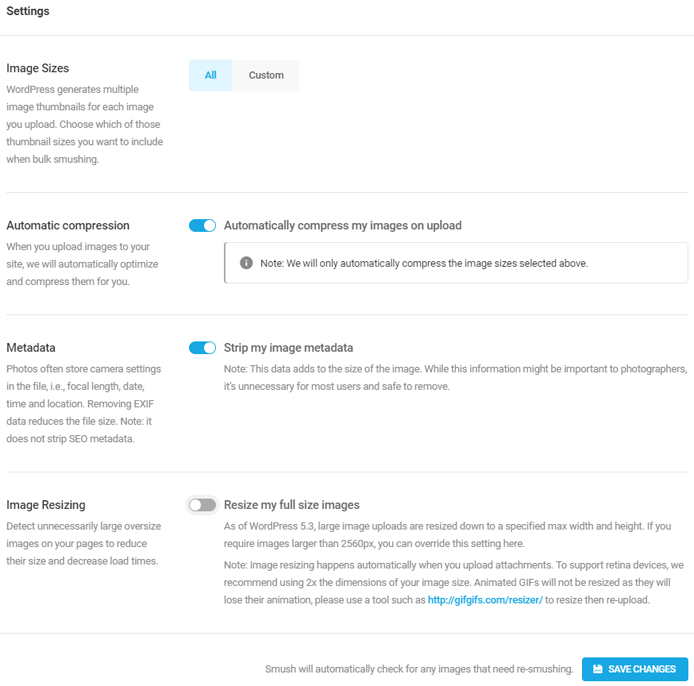
3) Scroll down and enable the following settings

- Image Sizes
- Select All to optimize every image in your Media Library, including ones generated by WordPress.
- Select Custom if you want to optimize certain image sizes. If selected, select the sizes you wish to optimize.
- Automatic compression
- Enable the “Automatically compress my images on upload.”
- This ensures any new images that are uploaded to your Media Library will automatically be optimized.
- Metadata
- Enable the “Strip my image metadata”.
- This removes the extra data stored from your images like camera settings, colour profile, EXIF data, etc.
- Do not enable this if your images rely on colour profiles to display in your preferred colours.
Click on “Save Changes” once you’re done.
We’re primarily focusing on image compression with Smush
Smush also offers an image resizing feature, which resizes your images to fit the width and height you specify. This is useful for ensuring that your images aren’t excessively large in dimension for their display size.
If your page triggers the Properly size images audit, read our guide on how to properly size images.
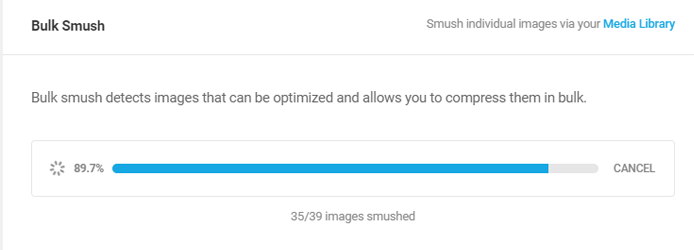
4) Click on “Bulk Smush Now”

You should now see a progress bar as the plugin works to optimize your images.

You do not need to stay on this tab as the bulk smush process would continue in the background.
Step 5) Cache Your WordPress Installation
With caching, your website will serve already generated data (i.e., cached content) to visitors, instead of dynamically generating data for every visit.
This speeds up page delivery and cuts down server/back-end time, improving TTFB and other performance metrics.
For Best Results
If you have a mission critical WordPress installation and are looking for a next-level caching solution, we recommend WP Rocket to automatically cache your WordPress install and reduce initial server time/TTFB (as well as improve other audits).
Premium Caching with WP Rocket
Follow the instructions below to set up WP Rocket and add page caching functionality to your website:
a) Purchase and Install WP Rocket
WP Rocket is a premium plugin, so you must purchase a subscription (well worth the price in our opinion) before installing it on your WordPress website. Visit the WP Rocket website, sign up for an account, and purchase your desired subscription plan. Then, from your Account Dashboard, click on Download WP Rocket to download the plugin installation file.

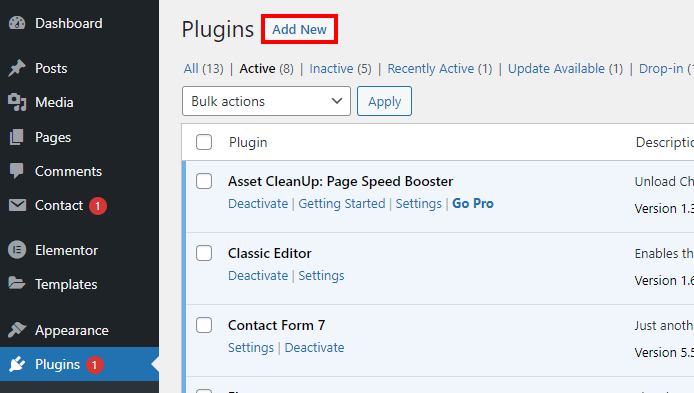
On your WordPress sidebar, click on Plugins, and then click on “Add New”.

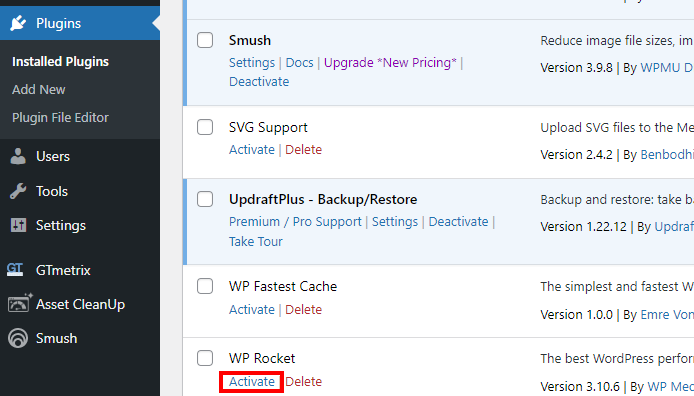
Upload the installation file that you downloaded from the WP Rocket website, and the plugin should be added to your WordPress install. Find WP Rocket on your list of plugins and activate the plugin by clicking on “Activate”.

You’ve now successfully installed WP Rocket!
b) Configure WP Rocket Settings
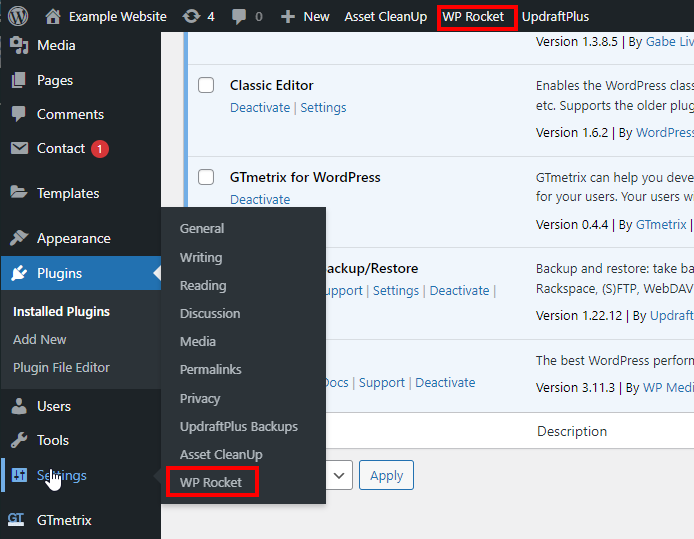
You can do this by either clicking on “Settings” under WP Rocket in the Plugins menu, or by hovering over Settings on your WordPress sidebar and clicking on WP Rocket, or by simply clicking on WP Rocket in the Admin Bar (at the top of your admin page).

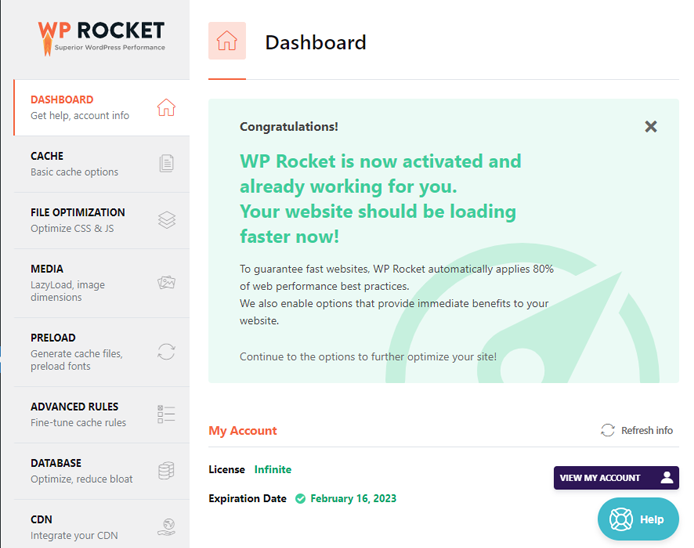
You should now see your Dashboard, showing your subscription information, and a host of other settings on the left.

Go through each of these sections and configure the following:
- a) Cache
- Ensure Enable caching for mobile devices is checked.
- Ensure Enable caching for logged-in WordPress users is checked.
- Keep Cache Lifespan defaulted to 10 hours – lower this number if you update your page often.
- b) File Optimization
- Ensure Minify CSS files is checked.
- Leave Combine CSS files unchecked, unless you are running on HTTP/1.1.
- Enable Optimize CSS delivery – leave it defaulted to “Load CSS Asynchronously”.
- Ensure Minify JS files is checked.
- Leave Combine JS files unchecked, again – unless you are running on HTTP/1.1.
- Enable Load JavaScript deferred.
- c) Media
- LazyLoad
- Ensure Enable for images is checked.
- Ensure Enable for iframes and videos is checked.
- Ensure Replace YouTube iframe with preview image is checked.
- Enable Add missing image dimensions.
- Don’t lazy load the LCP image!
- Exclude LCP images by specifying their URL in the “Excluded images or iframes field”.
- LazyLoad
- d) Preload
- Enable Activate Preloading.
- Ensure Enable link preloading is checked.
- e) Database
- Clean up your database by removing revisions, drafts, transients, comments, and other types of backend overhead.
- Make sure you backup your WordPress installation before doing this in case something goes wrong.
- Tick the desired boxes based on which parts of the database you want to clean up, and then click on Save Changes and Optimize.
For a more detailed rundown on the WP Rocket settings, please visit our full WordPress Optimization Using WP Rocket guide here.
For Small WordPress Websites (Free)
There are many free caching plugins available for WordPress, but results may be limited in terms of performance improvement. If you’re looking for a basic but free caching solution, click below.
Minifying and combining scripts may break site functionality in some cases
Minification and combination of HTML/CSS/JS may impact functionality of your website and should be tested thoroughly to ensure no errors on the website are present after enabling.
This is the reason why we generally don’t recommend minification or combination of JavaScript files, as it is a main culprit for site breakage. More on this below.
Caution: Advanced optimization strategies ahead!
At this point, you should analyze your page again.
If caching and image optimization provides you with sufficient performance gains, you can stop here and proceed to Step 8.
If performance is still lacking, your page may benefit from certain advanced optimizations like removing unnecessary scripts from various page loads, or other back-end/server optimizations.
Note that you should proceed with caution as these steps could potentially break site functionality, so developer assistance is highly recommended.
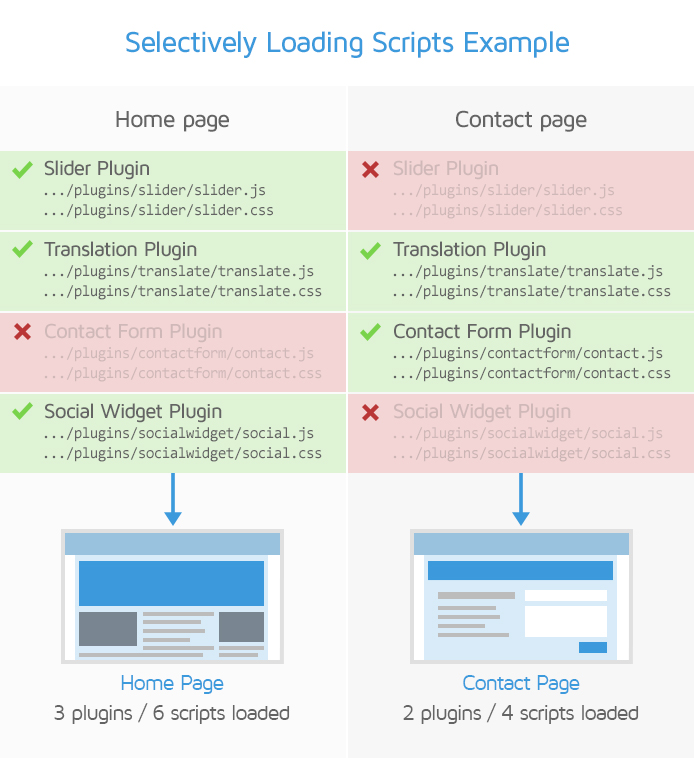
Step 6) Selectively Load Scripts
As you add plugins to your WordPress install, scripts from the plugins get added to the global header of your page, meaning they’re loaded on every page.
So every time a visitor loads your page, all the plugin scripts get loaded too, whether they are actually needed on the specific page or not. The more plugins you have, the more scripts you have – which may impact your performance heavily.
An effective task you can perform to improve page performance is to only serve the scripts that are actually needed on the various pages of your website.

For example, if you use a plugin that generates contact forms, you can make it so that its CSS/JS files are only loaded on your Contact page.
Asset Cleanup is a plugin that lets you identify and remove unnecessary requests from specific pages so that it can load faster.
Follow the instructions below to remove unnecessary scripts from pages with Asset Cleanup:
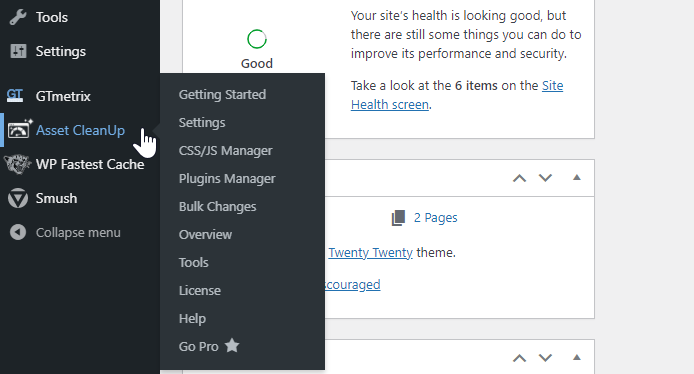
1) Download, install, and activate Asset Cleanup
The procedure to do this is the same as with the other plugins. Once you’ve activated the plugin, you’ll have access to a new menu option called Asset Cleanup on your WordPress sidebar.

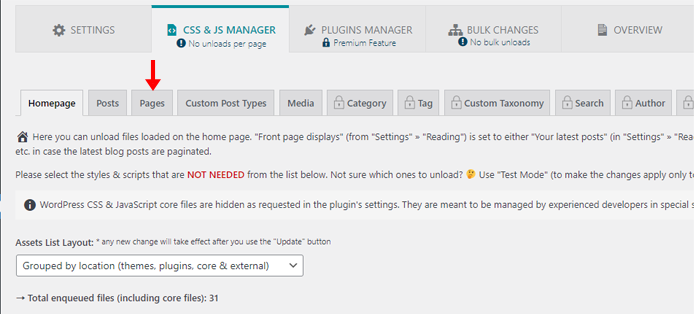
2) Open the CSS & JS Manager settings
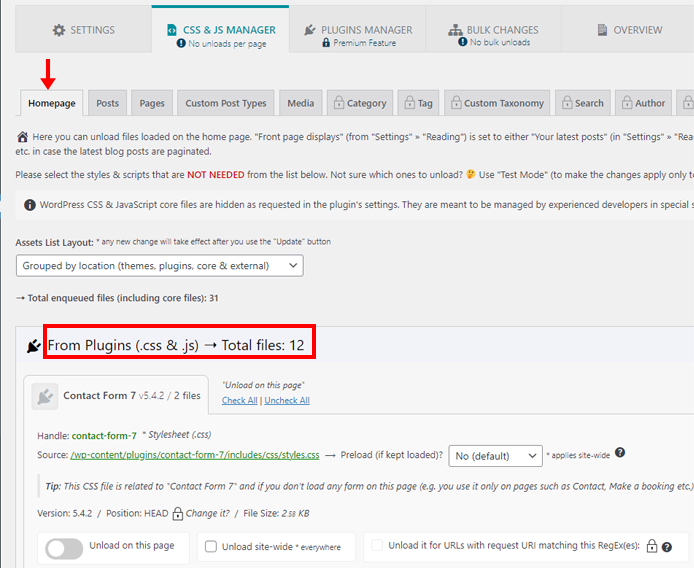
You should see a list of CSS/JS requests from various plugins, themes, and other third-party services that are loading on your site.
Note that we’re starting with requests that load on your Home page, which is the default option (confirm this by making sure Home page is selected at the top of the settings).

3) Identify and unload requests that are not needed on your Home page
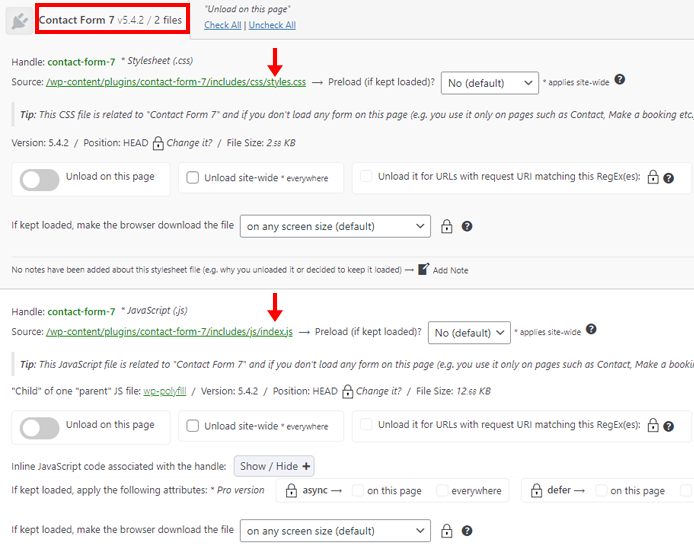
One way to identify if a particular file isn’t needed is to look at which plugin is requesting the file, and see what the name of the file is.

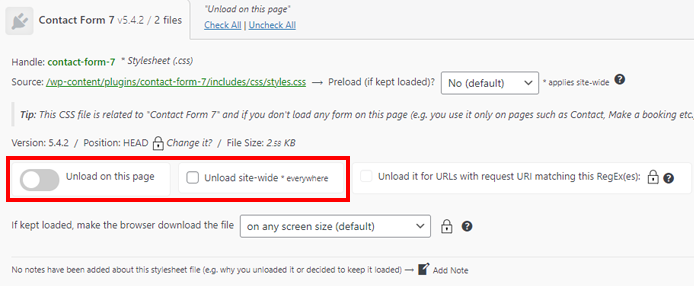
For example – in the above image, 2 files called styles.css and index.js are being requested on the Home page by the Contact Form 7 plugin.
These files are necessarily to style and provide some functionality for a contact form, but if you don’t have a contact form on your Home page, it isn’t necessary to load these scripts on the Home page.
To remove a request from your Home page, click on Unload on this page. If you’d rather remove the request entirely from all pages on your website, click on Unload site-wide.

4) Test your Home Page
Clear your page cache and load your Home page in an incognito/private browser instance to test for proper layout and functionality – make sure that nothing is broken as a result of your script cleanup.
If you discover issues, revert the scripts you unloaded (one-by-one) to ensure you’re not unloading anything that the Home page needs to function or display properly.
5) Identify and unload requests that are not needed on other pages
Once you’ve completed the Home page, you can move onto the next pages.
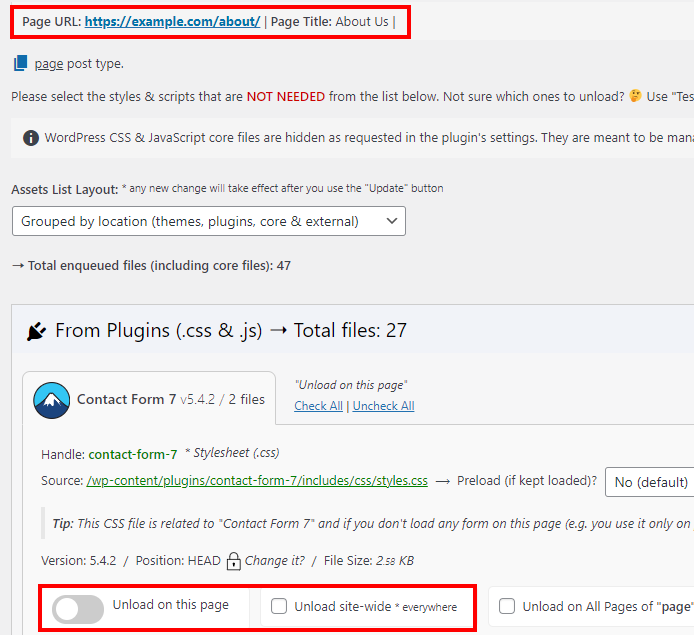
At the top of the CSS & JS Manager settings, click on Pages.

Start typing keywords into the filter bar (e.g., About, Contact, etc.) and click on the page you wish to clean up.
You should now see a list of CSS/JS requests for that particular page. Identify and remove the requests that aren’t needed on this particular page.

Repeat this as needed for all your website’s pages – and remember to test, test ,test!
Step 7) Perform Server Optimizations
Web performance is a combination of back-end and front-end performance.
While most of the plugin related optimizations mentioned above are related to the front-end structure of your page, it’s important to ensure that things on your hosting side are also running efficiently.
We’ve previously written a guide on how lost-cost hosting doesn’t mix well with complex WordPress websites.
In addition to choosing more powerful hosting and optimizing your backend code, there are a few things you can do as a WordPress user to improve your site performance:
1) Preloading the Interpreter
By default, PHP loads and parses each application script whenever a request is made to the server.
Preloading the interpreter involves loading libraries and frameworks into the memory cache before any application code is run. In some cases, this can result in a significant improvement in server processing time.

In the above example, preloading the PHP scripts resulted in a 55% improvement in Backend Duration, speeding up all other relevant page timings and resulting in an overall faster page load.
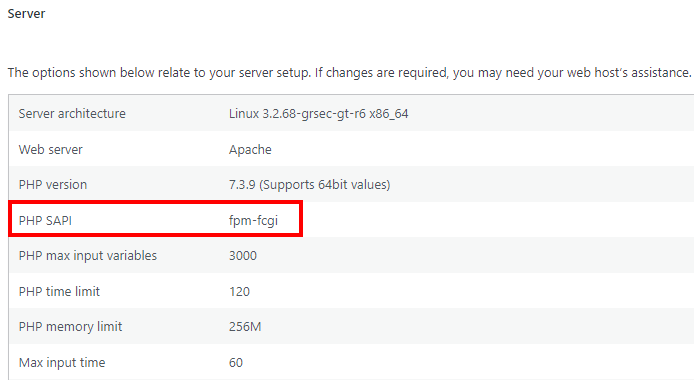
One way to preload PHP scripts is by using PHP-FPM (FastCGI Process Manager). In WordPress, you can check if your server interface already uses PHP-FPM by hovering over “Tools” on your WordPress sidebar and clicking on Site Health.
Now, click on Info and navigate to the “Server” sub-menu. If you’re using PHP-FPM, the PHP SAPI field should display fpm-fcgi.

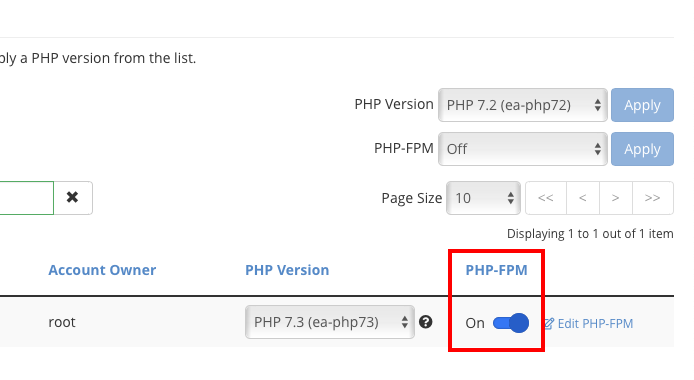
How to enable PHP-FPM
PHP-FPM needs to be enabled on the server side. You can do this via your hosting admin panel (e.g., cPanel) or you may need to contact your hosting provider’s support team to help you enable it.

Note that PHP-FPM may not be available for all hosting services and/or packages. This is especially true for the lower cost hosting plans.
If you’re not sure how to enable PHP-FPM, or if your hosting service provides it, it’s best to reach out to your hosting provider support team to inquire.
Here are some external resources on PHP-FPM:
- PHP-FPM Cuts Web App Loading Times by 300%
- Optimizing PHP-FPM for High Performance
- Ready, Preload, Go
Note that preloading PHP scripts comes with a few caveats:
- Again, not all web hosts and plan-levels support preloading the interpreter (e.g., PHP-FPM).
- Preloading PHP scripts is not supported on Windows-based servers.
- PHP-FPM implementation differs depending on the type of web server used (e.g., Apache, NGINX, etc.).
Developer Assistance Highly Recommended
Preloading the interpreter is an advanced process that should only be attempted by experienced developers. You can safely ignore this recommendation if you’re not confident in your abilities, or reach out to your hosting provider’s support for further assistance.
2) Updating the PHP Version
It’s also important to ensure that you’re running the latest PHP version for your hosting configuration. Updating your PHP version can help you gain some performance and security benefits as well as access to new WordPress features.
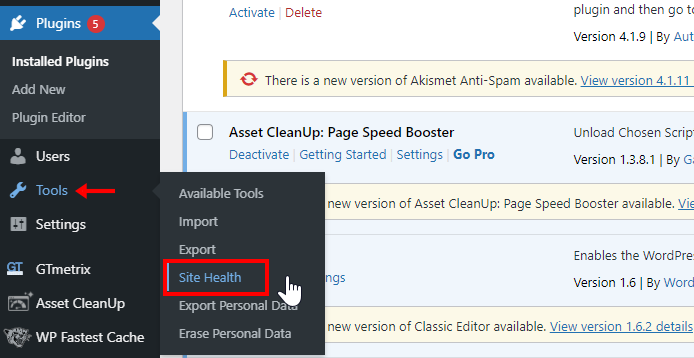
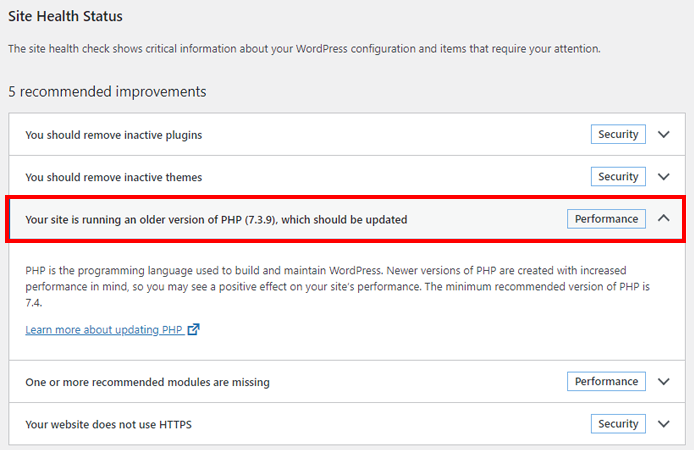
To check your PHP version (you’ll need admin rights), hover over “Tools” on your WordPress sidebar, and click on “Site Health”.

If you’re not running the latest PHP version, WordPress will flag it as one of the recommendations. Expand the recommendation, and follow the link to update your PHP version.

Step 8) Analyze Your Page Again
Once you’ve attempted all of the above, analyze your site again (via GTmetrix.com) and see the difference in performance!
You should see improvements in the following metrics:
- GTmetrix Grade
- Performance/Structure Scores
- First Contentful Paint
- Largest Contentful Paint
- Time to Interactive
- Speed Index
- Number of Requests
You should also see improvements in the following audits:
- Eliminate render-blocking resources
- Minify CSS/JavaScript
- Reduce unused CSS/JavaScript
- Efficiently encode images
- Enable text compression
- Serve static assets with an efficient cache policy
Refer to our documentation to learn more on these metrics and audits.

Your mileage may vary! Due to the varying nature of WordPress installations, plugin usage and hosting environments, you may not be able to considerably affect all of the above metrics. Things like third-party resources (Facebook widgets, YouTube embeds, etc.) and ads can still heavily affect your score.
Important Notes
The steps mentioned above are meant to be a general guide on optimizing your WordPress site.
However, they do come with a few caveats and things to be concerned about.
We breakdown the most common and important ones below:
1) Test After Minifiying and/or Combining Scripts
Minifying and/or combining scripts can break functionality on your website.
- Minification essentially goes through your scripts and removes extraneous data like comments, formatting, whitespace and other things that computers don’t need to read.
- Combining CSS/JavaScript files takes the contents of each individual file and aggregates them all into a single file.
Because these processes modify data, it may break functionality due to coding typos, syntax errors, duplicate function names, etc.
Make sure to check your site functionality after enabling the minification/combination features. If you find things are broken, disable all minification/combination features, and re-enable them one-by-one to find out which feature is causing the issue.
Note for combining stylesheets/scripts
Combining CSS/JavaScript files is only recommended for HTTP/1.1 pages.
If your hosting environment supports HTTP/2, combination of files is likely not needed, as the HTTP/2 protocol has improved connection concurrency for requests.
However, if you have more than 100 CSS/JS requests, then your page may likely benefit from combination of files, even if you’re on HTTP/2.
2) Clear Your Page Cache After Making Site Changes
Whenever you make major changes to your site, like adding a plugin or modifying the CSS/theme, it is recommended to clear your page cache to ensure you’re serving the latest version of the site.
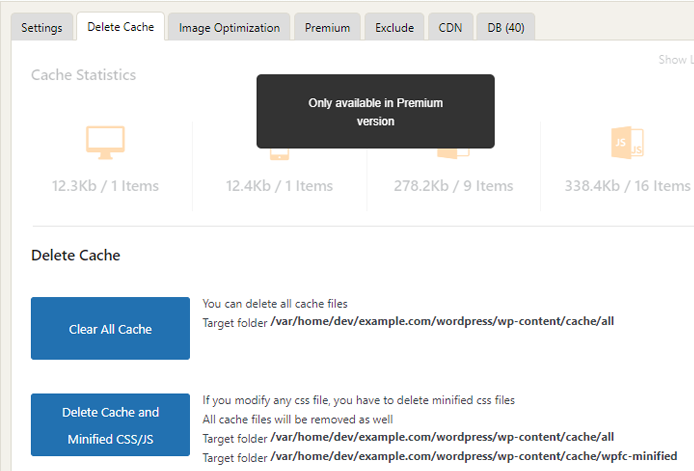
In WP Fastest Cache, you can do this by visiting the “Delete Cache” tab, and then clicking on “Clear All Cache”.

WP Fastest Cache will automatically preload the cache again after you’ve deleted it. New content like posts or pages do not require you to delete the cache.
3) Consider Using a Content Delivery Network (CDN)
Content Delivery Networks (CDN) can help your site load faster globally by storing and serving your static resources through server nodes all around the world.
While CDNs are an appropriate solution for most websites looking for speed improvements, not every site necessarily needs one. We’ve written an article on what CDNs are and whether you need to use one.
If you decide to use a CDN, you can integrate it with WP Fastest Cache to prevent any potential incompatibilities that may arise due to conflicting settings.
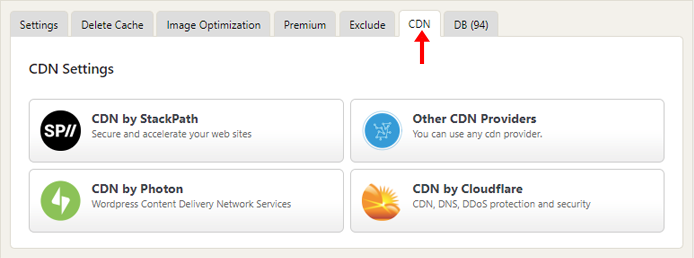
To do this, navigate to the CDN tab in your WP Fastest Cache settings, and select the CDN that you’re using.

Follow the instructions to integrate your CDN with WP Fastest Cache. For Cloudflare users, here’s a guide from the plugin developer on integrating Cloudflare with WP Fastest Cache.
Summary
WordPress has many plugins that not only allow you to easily create a full-featured website, but also optimize performance for a good user experience.
The above optimization plugins are a good overall fit for most websites, both in terms of compatibility and improving site performance.
If you have a WordPress site, give this guide a try and improve your page experience for all your visitors.
Need help? Hire a Developer
We only recommend products and services that we’ve reviewed and tested ourselves. Below you’ll find affiliate links to our optimization partners – If you decide to purchase their services through the links provided, we may be paid a commission at no extra cost to you.
Is your WordPress site still running slow?
We recommend finding help using one of our optimization partners. They’re a great option for website owners that want to improve performance, but don’t have the technical skill to implement optimizations.
Have a look at our partners below:
Got a WordPress site?

Check out WP Speed Guru – a WordPress optimization specialist who can help you improve performance of premium themes, WooCommerce implementations and all things WordPress.
Optimize your WordPress performance today
Need help? Hire a Developer

We recommend finding help on Fiverr. This is a great option for website owners that want to improve performance, but don’t have the technical skill to implement optimizations.
Visit Fiverr, register for an account, and search for a speed optimization service that matches your platform, whether it’s WordPress, Magento, Shopify, Squarespace, Opencart, etc.
Find an expert to help with your site today




